It turns out to be quite complicated to copy files between two Windows 11 laptops. One an Dell XPS 15 9550 and the other a Dell XPS 14 9440 both have USB C ports that support Thunderbolt 4.
I had a couple of Tb of data to copy between old and new laptop and felt a 1Gbps Ethernet connection was rather slow for this task compared with the 40Gbps offered by Thunderbolt. I suppose I could have used OneDrive but I didn't have enough space, or time, to use that method.
The first thing you need is a Thunderbolt 4 USB C-USB C cable. I had various other USB C-USB C cables (for example an Apple supplied lead for charging an iPad) but these wouldn't work. I ended up buying this one from Amazon.
When this lead connects the two laptops (it didn't seem to matter which of the 3 USB C ports I used) it shows up as a "USB4(TM) P2P Network Adapter" in Device Manager on both laptops
Configure the IP addresses
By default the Ethernet adapters get a random IP address in the 169.254.0.0 to 169.254.254.254 (SNM 255.255.0.0) range. I found I couldn't communicate between these two randomly allocated addresses - I think the lack of a default gateway prevents Windows from correctly classifying the network type and therefore essentially prevents you from using it.
From Settings>Network & Internet>Advanced Network Settings select the "USB4(TM) P2P Network Adapter" (called "Ethernet 4" in my case) and click to expand to show the details. Click "View additional properties" and "Edit" to change the IP Settings from Automatic(DHCP) to Manual. Then toggle IPv4 on and enter the IP address, Subnet mask, Gateway and Preferred DNS.
On new laptop, the one receiving the files, I chose the settings above 192.168.1.1. The critical step is to specify the other computer's IP address (192.168.1.2) as the Gateway and DNS addresses. Without setting the Gateway and DNS the link wouldn't work. Here are the settings from the old laptop - the one holding the files.
Note on both laptops how the Gateway and DNS contains the IP address of the other laptop.
Fighting the Firewall - on the old laptop holding the files
The firewall in Windows 11, correctly, blocks almost everything by default. This is a very good thing but we need to open up some access so we can communicate between the laptops.
The first thing is to change the NetworkCategory for "USB4(TM) P2P Network Adapter" to be Private (it defaults to Public). I couldn't find a way to do this from the UI so I used PowerShell.
From a PowerShell Administrator prompt, and it must be an Administrator account, use this command to get a list of networks :-
Get-NetConnectionProfile
For the next command we need to know the InterfaceIndex of the USB4(TM) P2P Network Adapter. In my case it was 30 (as shown in the graphic above).
You then use that value with the following command to change the network type to be Private.
Set-NetConnectionProfile -InterfaceIndex 30 -NetworkCategory Private
Now enable pings through the firewall to allow the link to be tested
netsh advfirewall firewall set rule "File and Printer Sharing (Echo Request - ICMPv4-In)" new profile=private enable=yes
From a PowerShell prompt on the new laptop I can ping the old laptop with :-
ping 192.168.1.2
Showing we can successfully ping, in one direction at least, from the new laptop to the old laptop holding the files.
With basic network connectivity proven it's time to alter the file sharing settings on the old laptop containing the files.
File Sharing Configuration - on the old laptop holding the files
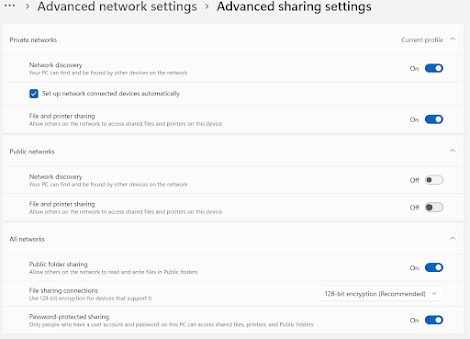
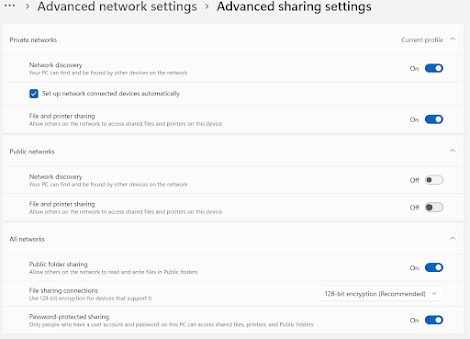
From Settings>Network & internet>Advanced Network Settings>Advanced Sharing Settings you need to configure the settings as shown below. You need to remember what these were so you can turn them back once you've finished.

This enables files to be shared on a Private network and enables password protected file sharing.
I then created a new local administrator account (called Admin) on the old PC as my normal account is a MS Account and it can make password file sharing complicated.
Configuring File Shares on the old laptop
You now need to share each folder you wish to copy. Unfortunately you can't share the whole C: drive. In File Explorer right click on each folder and select Properties (or Alt-Enter on a folder). A new sharing tab will be available (having enabled password protected sharing above). You then click on the Share button and enter "everyone" and click "Add", "Share" then "Done".
This will give read only access to everyone (you'll need to remove these shares at the end).
You can check the folders you have shared from Computer Management>Shared Folders>Shared
Viewing the files from the new laptopAt this point you should be able to view the shared folders from the new laptop. Using File Explorer enter "\\192.168.1.2\ShareName" into the box at the top (replace ShareName with your folder name).
You are prompted for a username and password. I used my newly created admin credentials. You can now copy the files across using File Explorer.
Because I wanted to also copy the file attributes (timestamps, attributes and streams) I used TeraCopy which also elegantly handles any files that cannot, for whatever reason, be copied.
Conclusion
Well, that was hard work but at least I was able to copy the files over at about 300Mb per second which saved several days over the 1Gbps Ethernet option.
Once you have finished you probably need to remove the file shares and turn off "password protected sharing".
It should be so much easier to copy files between two machines using the same MS account!